Android Studio
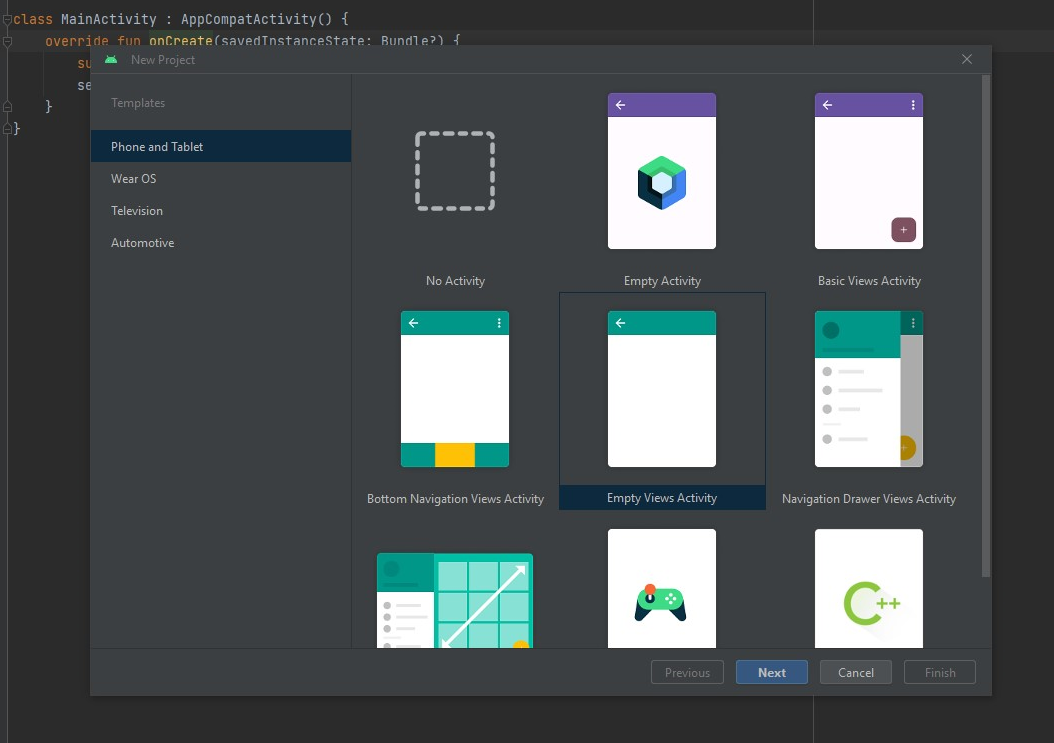
Vamos a File, Crear Proyecto y Seleccionamos Empty View Activity:

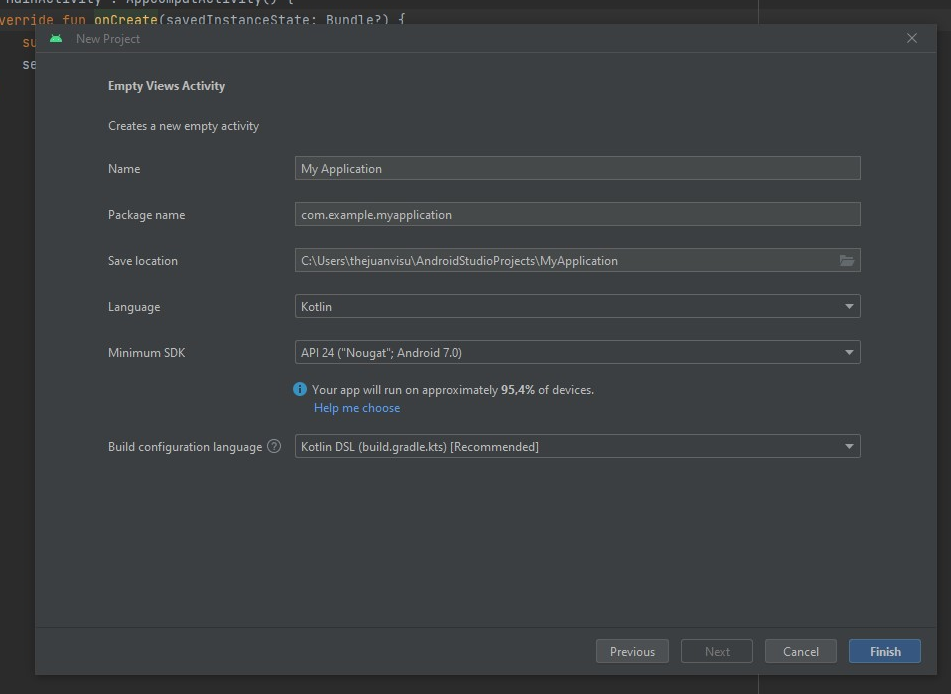
Tras seleccionarlo le damos a crear con las siguientes configuraciones:

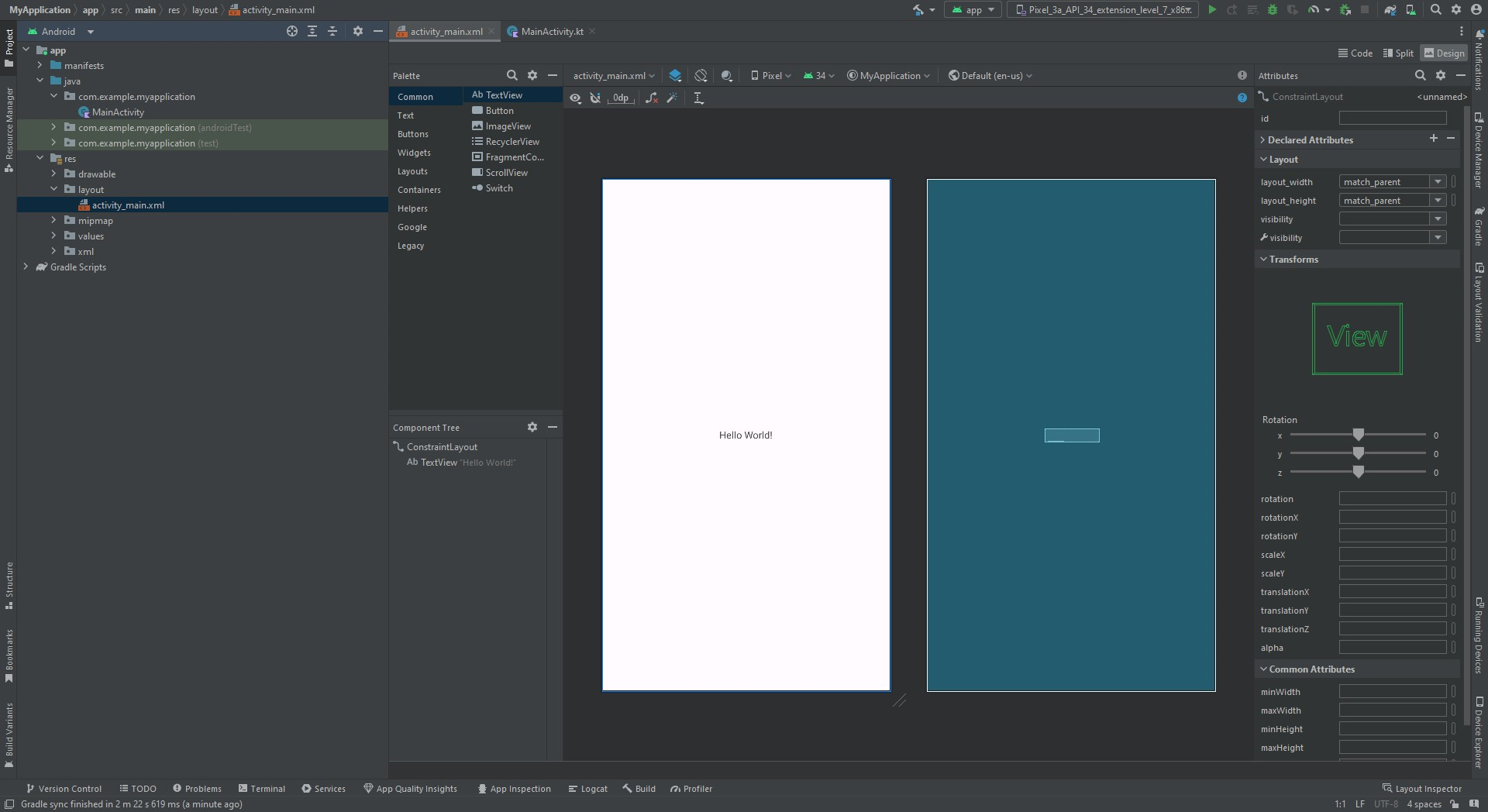
En las carpetas de proyecto vamos a Res/layout/activity_main.xml

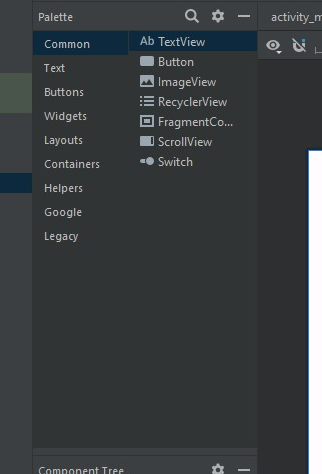
Aquí podremos editar la ventana añadiendo elementos arrastrando y soltando los que vemos en el apartado Palette que se encuentra a la izquierda de la vista previa:

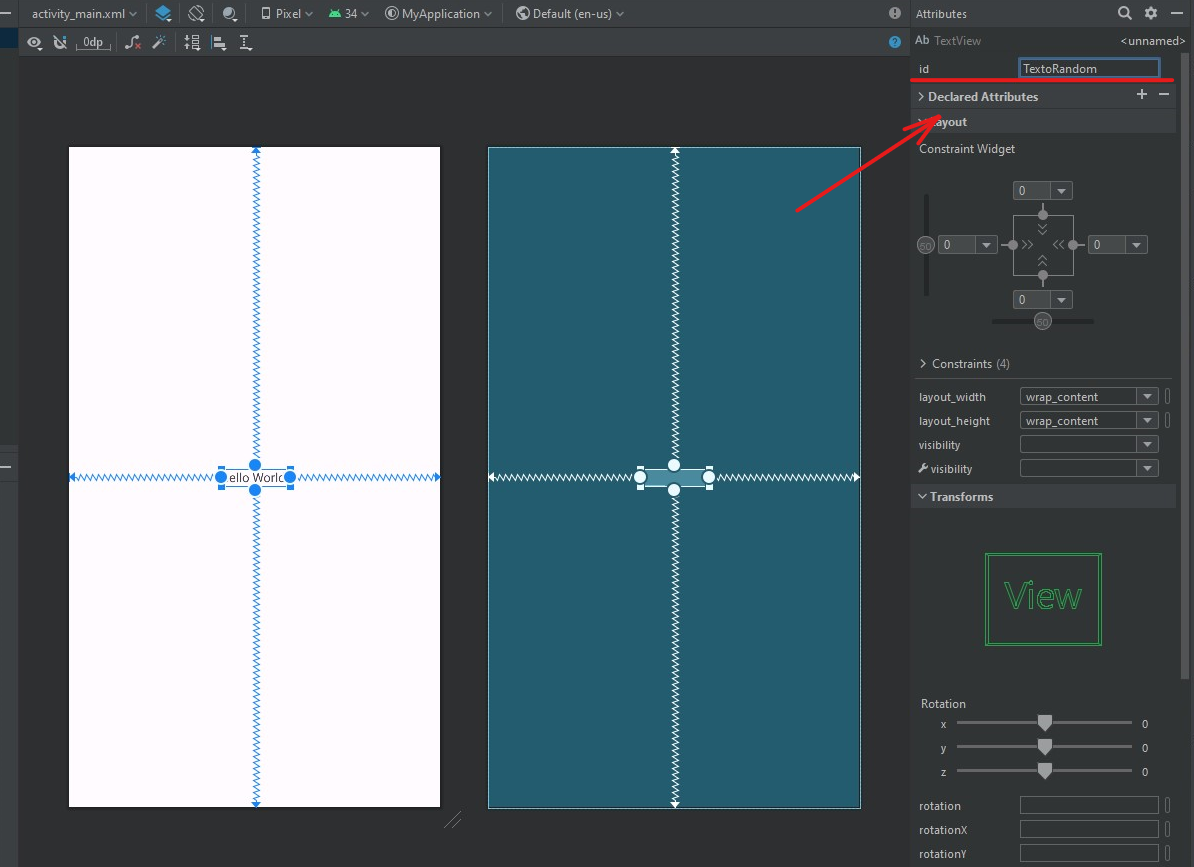
A la derecha podemos ver los atributos de cada elemento. En este apartado es importante poner una ID precisa y descriptiva a cada elemento que añadamos. Por ejemplo, si añadimos un texto, le pondríamos el ID TextoRandom.

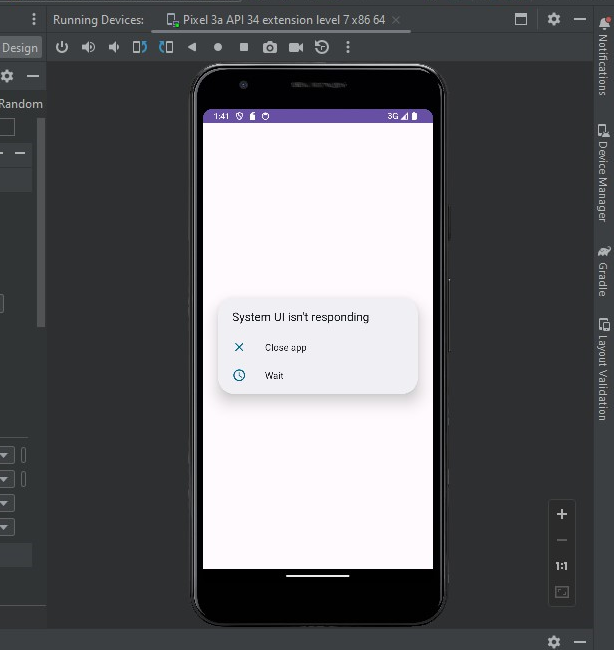
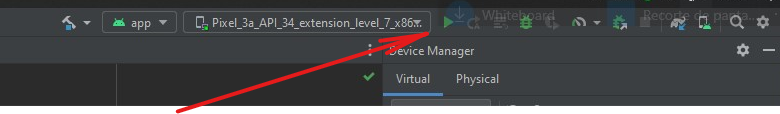
Para probar las aplicaciones que hagamos le tenemos que dar al botón Play de color verde que se encuentra en la parte superior derecha de la ventana:

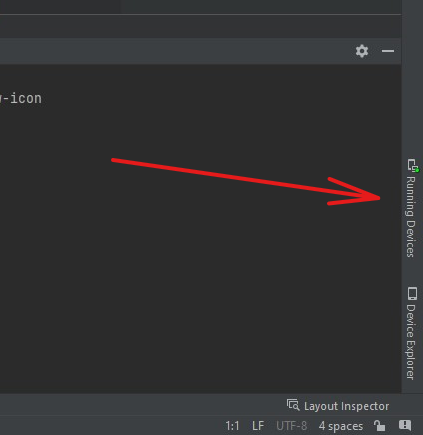
Para ver el dispositivo virtual en el que se ejecuta la app tenemos que ir al marco derecho del Android Studio y pulsar en Runnig Devices: